And I Thought Writing Programs Was Hard
06 Oct 2022Laying It Out: HTML/CSS
Right now in the course we are learning the ins and outs of creating web pages. Starting out with the basic HTML layout and building our way up to using stylesheets to style the HTML I gotta admit it was super simple to get the idea of it. However, the webpage that was produced with such simple procedures looked like something my 2-year-old niece could’ve put together. It was not pretty but it got the job done.
Bootstrap, What The?
As mentioned before, HTML and CSS together isn’t the prettiest thing in the world. As a matter of fact you’re limited as to what you can do when designing a webpage. Here’s where Bootstrap comes in. Bootstrap is a CSS framework and it makes the design process a whole lot easier. One thing that stuck with me throughout this module was the use of the “navbar” class. Using this class from Bootstrap, you set up a navigational menu wherever you wanted it to be in a matter of minutes whereas if I had to do this from scratch I would have no idea where to start.
Bootstrap: First Attempt
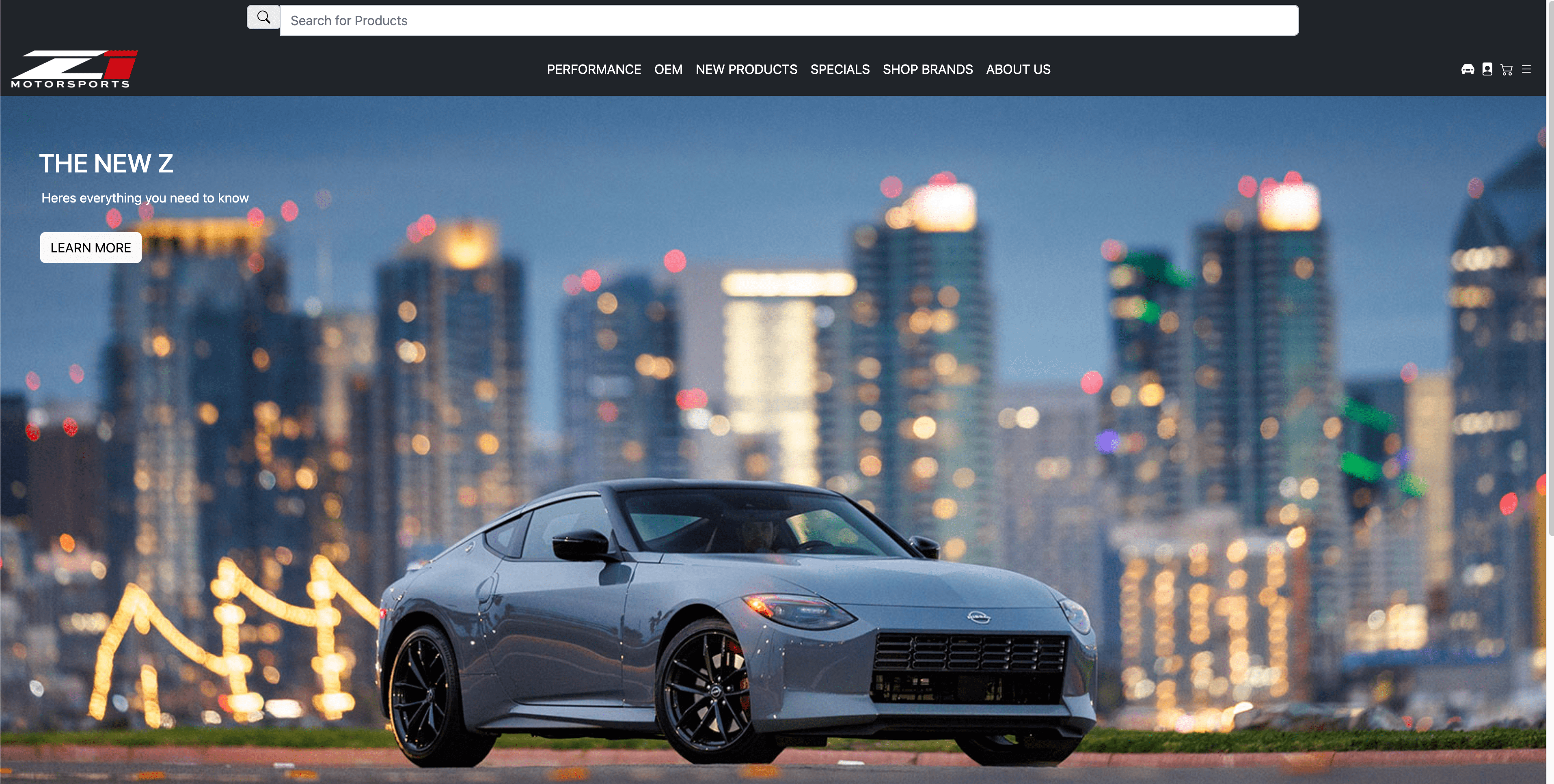
For this assignment, we were tasked with recreating a website of our choice. I chose a car part page called Z1motorsports.com. While designing this page using bootstrap, I ran into some issues such as positioning the menu items on the navbar, getting the search bar to be the length of the menu items, loading in some icons from Bootstrap Icons. Overall it was kind of stressful flipping back and forth between documentation and tutorials online. Even though it was stressful, I can see the benefit of using a framework such as Bootstrap. It allowed me to style the webpage a lot better than If I were to just use HTML and CSS alone. I hope to use Bootstrap more along with the other frameworks that we’re about to learn to further develop my skills while creating web pages.